La idea detrás de iCode surgió de una necesidad personal. Como programador, a menudo me encontraba compartiendo fragmentos de código con colegas y amigos. Quería una forma rápida y sencilla de compartir estos fragmentos sin tener que crear un proyecto completo o utilizar servicios en línea más complejos. Además, quería tener el control total sobre la apariencia y la presentación de mi código.
Ronald Antonio Ramos Malca
Ronald Antonio Ramos Malca
html,css,js
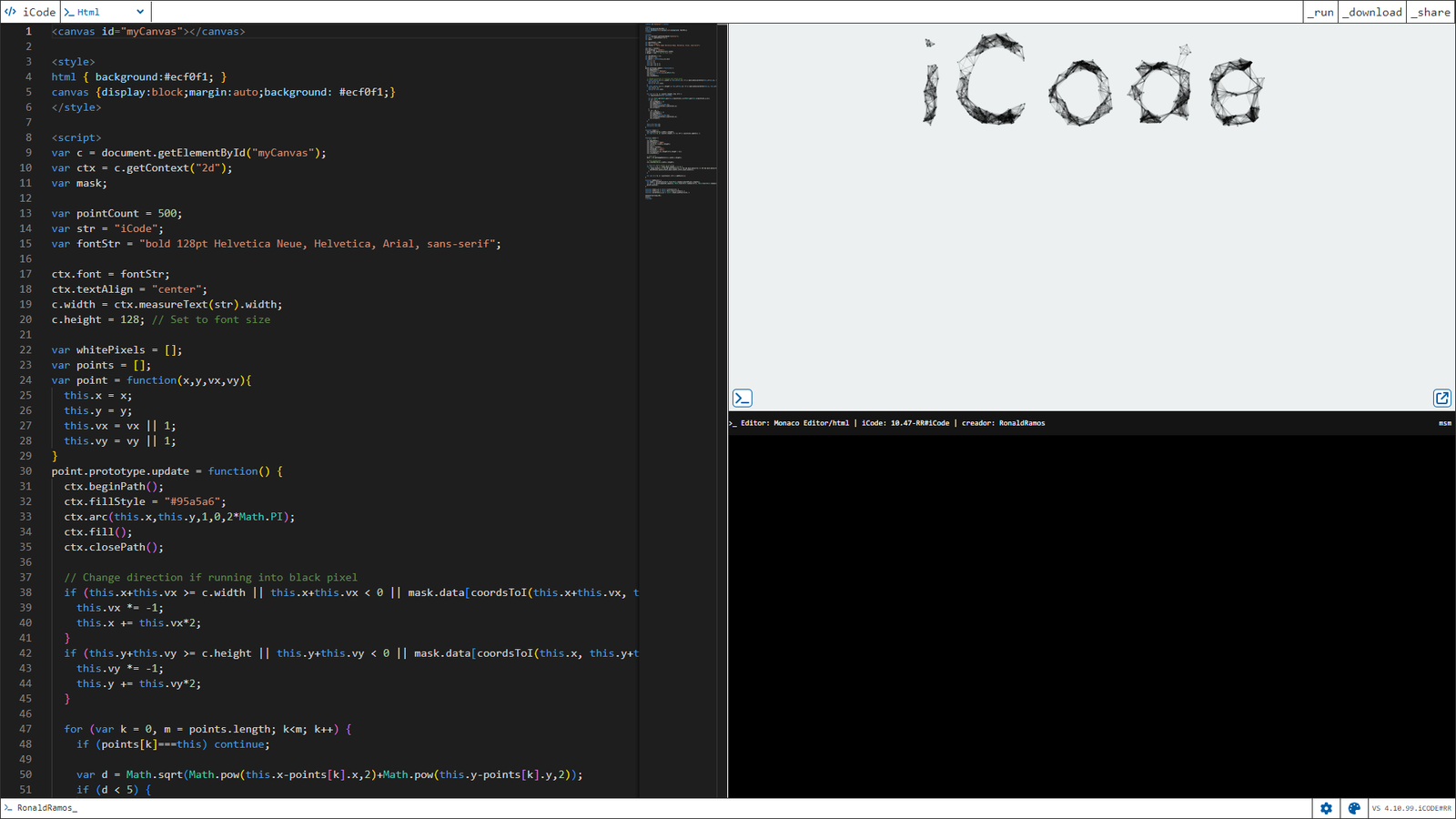
iCode: Editor de Código
En la era digital actual, el código se ha convertido en un lenguaje universal que impulsa la tecnología que nos rodea. Ya sea que estemos desarrollando sitios web, aplicaciones móviles o software de escritorio, el código es la base de todo. En este contexto, nace iCode, un proyecto personal que tiene como objetivo proporcionar una herramienta simple pero efectiva para mostrar y compartir fragmentos de código HTML, JS y CSS en línea. En este artículo, te contaré cómo surgió la idea de iCode, cómo lo desarrollé y cómo puedes usarlo.
Visitas.
Me gustas.
El Desafío Inicial
Desarrollo de iCode
Para desarrollar iCode, comencé por crear una página web simple que sirviera como editor de código en línea. Utilicé tecnologías web estándar, como HTML, CSS y JavaScript, para construir la interfaz de usuario. Además, incorporé la biblioteca JS-Base64 para codificar y decodificar el contenido del código, lo que permitiría compartir fragmentos de código de manera segura a través de URLs.
Cómo Usar iCode
Usar iCode es muy sencillo. Los pasos básicos son los siguientes:
- Ingresa tu código HTML, JS o CSS en el editor de código.
- Haz clic en el botón "Ejecutar" (_Run_).
- El resultado se mostrará en la vista en vivo.
- La URL se actualizará automáticamente con el fragmento de código encriptado, lo que facilita compartirlo con otros.
Ejemplo de Uso
Supongamos que deseas compartir un fragmento de código HTML con iCode. Aquí tienes un ejemplo:
- Ingresa el siguiente código HTML en el editor:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de iCode</title>
</head>
<body>
<h1>Hola Mundo</h1>
<p>Este es un ejemplo de iCode.</p>
</body>
</html>
- Haz clic en "Ejecutar".
- La vista en vivo mostrará el resultado, y la URL se actualizará con el código encriptado.
- Puedes compartir la URL generada con otros para que vean el fragmento de código.
Conclusión
iCode es un proyecto personal que nació de la necesidad de compartir y mostrar código de manera rápida y sencilla. Su interfaz simple y su capacidad para compartir fragmentos de código a través de URLs lo hacen útil para programadores y desarrolladores web.
Si deseas probar iCode, puedes acceder a la versión en línea en https://icode.ronald-ramos.com/ y comenzar a compartir tus fragmentos de código con otros de manera eficiente.
Espero que encuentres iCode útil en tus proyectos y en tu trabajo diario como desarrollador. ¡Diviértete codificando!
Comenta este Proyecto!
Que te parecio este proyecto?