La idea detrás de xCode surgió de una necesidad personal. Como programador, a menudo me encontraba compartiendo fragmentos de código con colegas y amigos. Quería una forma rápida y sencilla de compartir estos fragmentos sin tener que crear un proyecto completo o utilizar servicios en línea más complejos. Además, quería tener el control total sobre la apariencia y la presentación de mi código.
Ronald Antonio Ramos Malca
Ronald Antonio Ramos Malca
nodejs,html,css,js
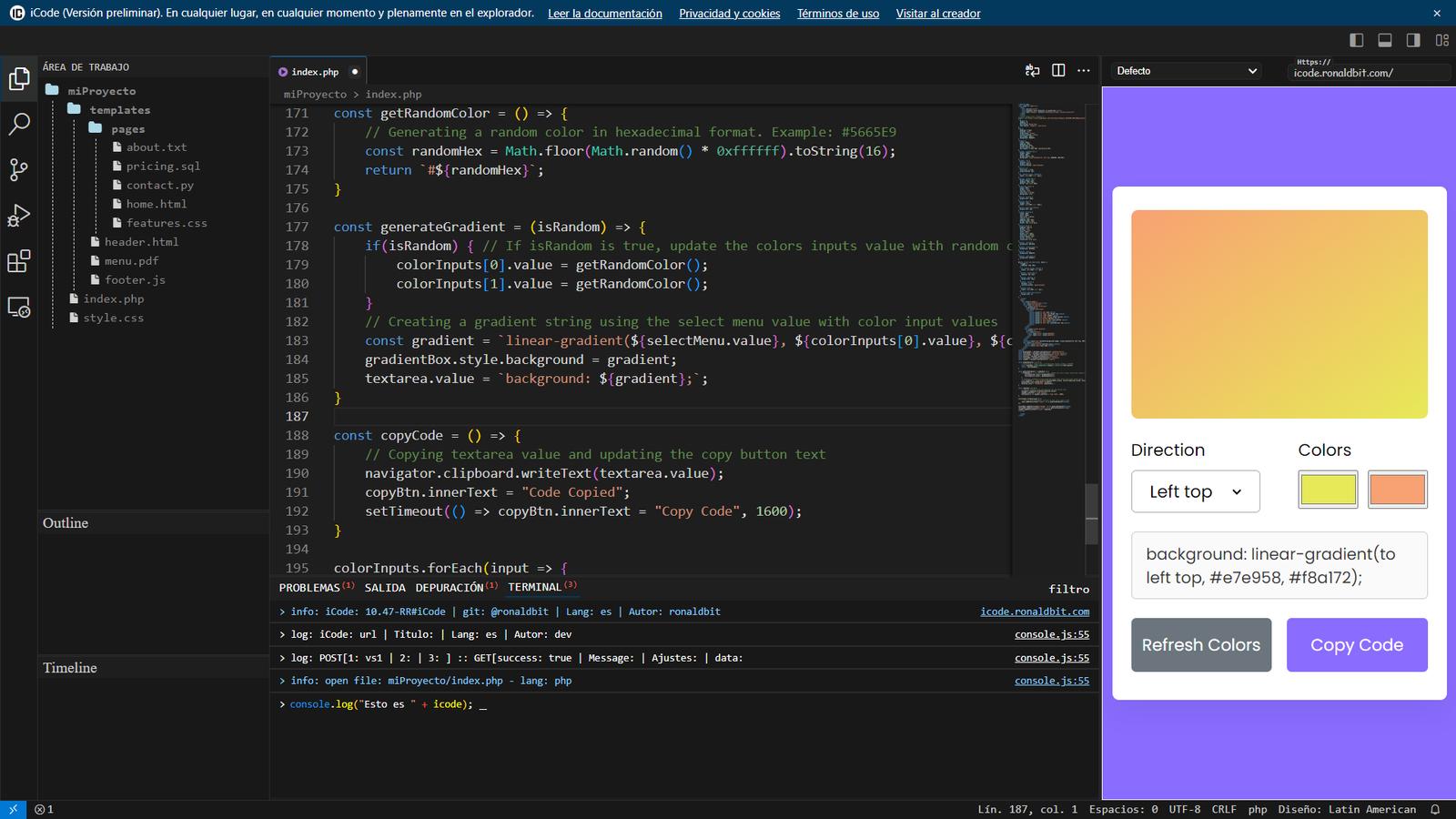
kode: Editor de Código
En la era digital actual, el código se ha convertido en un lenguaje universal que impulsa la tecnología que nos rodea. Ya sea que estemos desarrollando sitios web, aplicaciones móviles o software de escritorio, el código es la base de todo. En este contexto, nace iCode, un proyecto personal que tiene como objetivo proporcionar una herramienta simple pero efectiva para mostrar y compartir fragmentos de código HTML, JS y CSS en línea. En este artículo, te contaré cómo surgió la idea de iCode, cómo lo desarrollé y cómo puedes usarlo.
Visitas.
Me gustas.
El Desafío Inicial
Desarrollo de Kode
Para desarrollar Kode, comencé por crear una página web simple que sirviera como editor de código en línea "iCode". Utilicé tecnologías web estándar, como HTML, CSS y JavaScript, para construir la interfaz de usuario. Luego cambie la interfas y enfoque, ahora se pueden compartir proyectos enteros, para esto desarrolle mejoras en diseño.
Cómo Usar Kode
Usar Kode es muy sencillo. Los pasos básicos son los siguientes:
- Ingresa tu código HTML, JS o CSS en el editor de código.
- Haz ctrl + s o en la terminal ejecuta run "nameproyect".
- El resultado se mostrará en la vista en vivo.
- La URL se actualizará automáticamente con el fragmento de código encriptado, lo que facilita compartirlo con otros.
Ejemplo de Uso
Supongamos que deseas compartir un proyecto de código HTML con Kode. Aquí tienes un ejemplo:
- Ingresa el siguiente código HTML en el editor:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de iCode</title>
</head>
<body>
<h1>Hola Mundo</h1>
<p>Este es un ejemplo de iCode.</p>
</body>
</html>
- Haz clic en "Ejecutar".
- La vista en vivo mostrará el resultado, y la URL se actualizará con el código encriptado.
- Puedes compartir la URL generada con otros para que vean el fragmento de código.
Conclusión
Kode es un proyecto personal que nació de la necesidad de compartir y mostrar código de manera rápida y sencilla. Su interfaz simple y su capacidad para compartir fragmentos de código a través de URLs lo hacen útil para programadores y desarrolladores web.
Si deseas probar iCode, puedes acceder a la versión en línea en https://kode.ronaldbit.com/ y comenzar a compartir tus fragmentos de código con otros de manera eficiente.
Espero que encuentres kode útil en tus proyectos y en tu trabajo diario como desarrollador. ¡Diviértete codificando!
Comenta este Proyecto!
Que te parecio este proyecto?