Ronald Antonio Ramos Malca
Ronald Antonio Ramos Malca
js | 10m
Cómo Detectar y Formatear URLs en un Texto
En este tutorial, aprenderás cómo utilizar JavaScript para detectar y formatear automáticamente las URLs en un texto y cómo agregar clases a los enlaces según el dominio de la URL. Esto es útil para resaltar los enlaces de redes sociales como Facebook o YouTube en tu sitio web.
Visitas.
Me gustas.
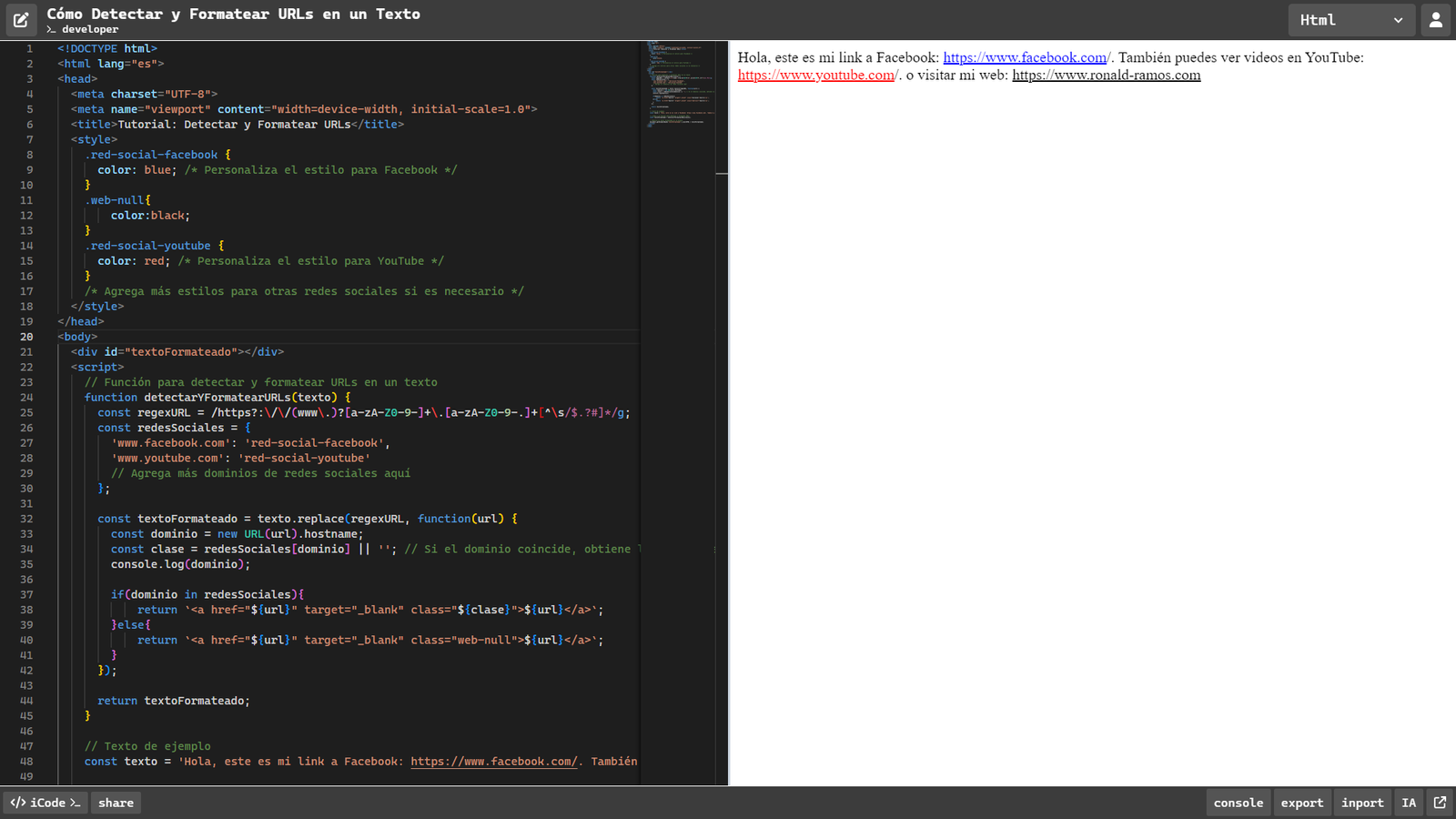
Paso 1: Preparación HTML y CSS
<!-- Agrega un elemento donde se mostrará el texto formateado -->
<div id="textoFormateado"></div>
<!-- Define estilos CSS para las clases de redes sociales -->
<style>
.red-social-facebook {
color: blue; /* Personaliza el estilo para Facebook */
}
.red-social-youtube {
color: red; /* Personaliza el estilo para YouTube */
}
/* Agrega más estilos para otras redes sociales si es necesario */
</style>
Paso 2: Código JavaScript
<script>
// Función para detectar y formatear URLs en un texto
function detectarYFormatearURLs(texto) {
const regexURL = /https?:\/\/[^\s/$.?#].[^\s]*/g; // Expresión regular para URLs
const redesSociales = {
'facebook.com': 'red-social-facebook',
'youtube.com': 'red-social-youtube'
// Agrega más dominios de redes sociales aquí
};
const textoFormateado = texto.replace(regexURL, function(url) {
const dominio = new URL(url).hostname;
const clase = redesSociales[dominio] || ''; // Si el dominio coincide, obtiene la clase, de lo contrario, una cadena vacía
return `<a href="${url}" target="_blank" class="${clase}">${url}</a>`;
});
return textoFormateado;
}
// Texto de ejemplo
const texto = 'Hola, este es mi link a Facebook: https://www.facebook.com/. También puedes ver videos en YouTube: https://www.youtube.com/.';
// Llama a la función para detectar y formatear URLs
const textoFormateado = detectarYFormatearURLs(texto);
// Muestra el texto formateado en la página
document.getElementById('textoFormateado').innerHTML = textoFormateado;
</script>
Explicación:
Hemos preparado un elemento HTML (<div>) con el id textoFormateado donde se mostrará el texto formateado.
Se han definido estilos CSS para las clases de redes sociales. Cada clase tiene un estilo de color específico, lo que permitirá destacar los enlaces de las redes sociales en el texto.
En el código JavaScript, hemos creado una función llamada detectarYFormatearURLs(). Esta función se encarga de detectar y formatear automáticamente las URLs presentes en el texto proporcionado.
Hemos definido un objeto llamado redesSociales que contiene los dominios de redes sociales como 'facebook.com' y 'youtube.com', junto con las clases correspondientes ('red-social-facebook' y 'red-social-youtube').
La función detectarYFormatearURLs() utiliza una expresión regular para encontrar todas las URLs en el texto.
Luego, la función reemplaza cada URL encontrada con un enlace HTML (<a>) que tiene la clase apropiada según el dominio. Si el dominio coincide con una red social conocida, se le asigna la clase correspondiente; de lo contrario, se usa una cadena vacía para la clase.
Hemos proporcionado un ejemplo de texto y mostrado el resultado en la página, lo que te permitirá ver cómo los enlaces se formatean y se les asigna una clase según el dominio.
¡Y eso es todo! Ahora puedes destacar automáticamente los enlaces de redes sociales en tus textos. Personaliza el tutorial según tus necesidades.
Comenta este post!
Que te parecio este blog?