Ronald Antonio Ramos Malca
Ronald Antonio Ramos Malca
html,css,js
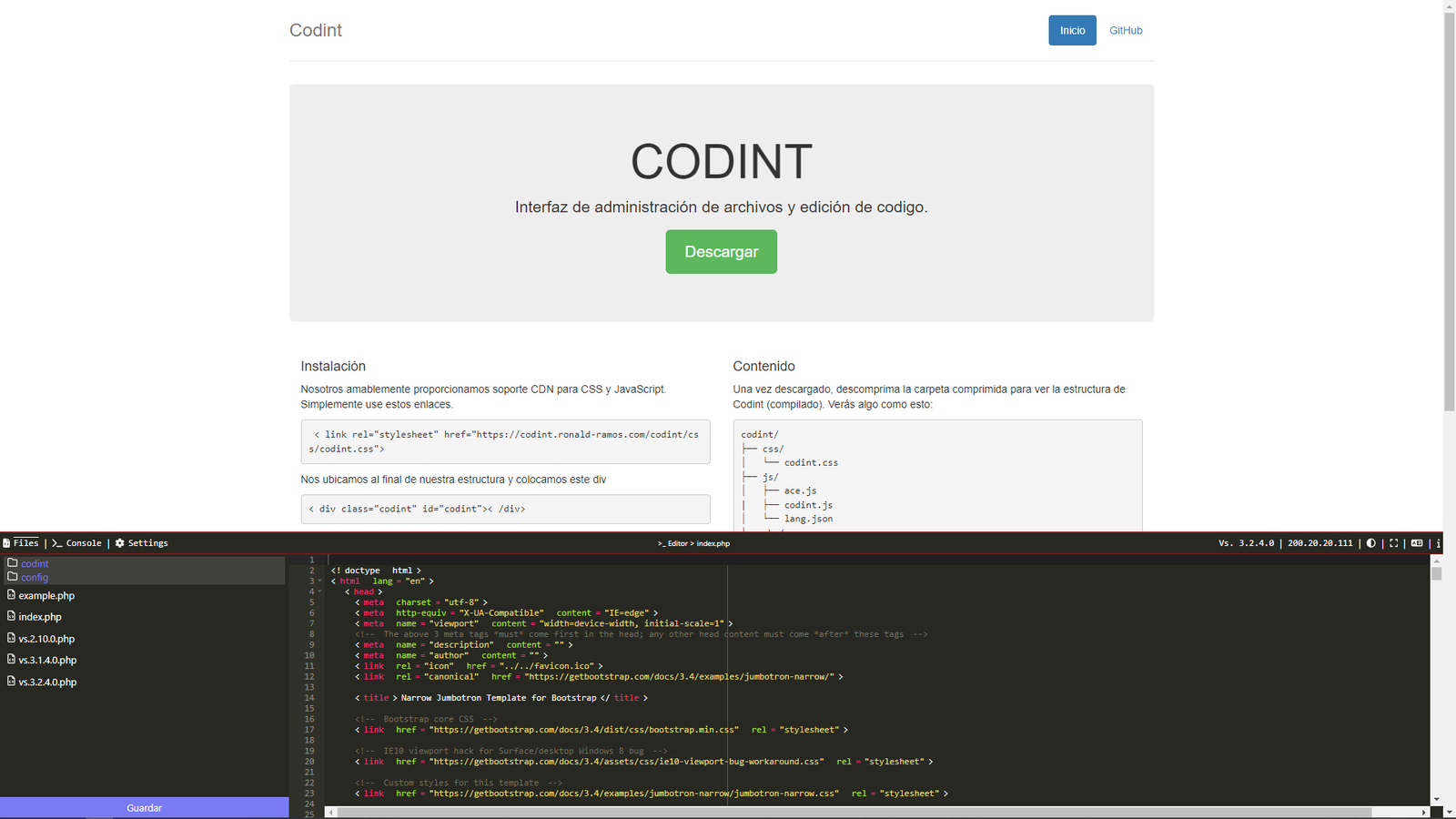
codint: Administrador de archivos
¡Bienvenido a Codint, la herramienta esencial para gestionar tus archivos y desarrollar proyectos de forma eficiente! Imagina tener el control total de tus archivos y proyectos, poder editar tu código desde cualquier lugar y acceder a una potente consola directamente desde tu navegador. Eso es exactamente lo que Codint te ofrece.
Visitas.
Me gustas.
Codint ha sido creado pensando en los desarrolladores, desde principiantes hasta profesionales. No importa si estás trabajando en un proyecto personal, colaborando en equipo o desarrollando una aplicación empresarial; Codint se adapta a tus necesidades y te brinda las herramientas necesarias para tener éxito.
Bienvenido a Codint: Tu Administrador y Editor de Archivos
Codint es una herramienta versátil que te permite administrar y editar tus archivos directamente en línea. Este potente administrador de archivos ofrece una gama de funciones útiles y una interfaz intuitiva para hacer que trabajar con tus archivos sea más sencillo que nunca.
Características Destacadas
1. Explorador de Directorios
Codint te permite explorar todos tus directorios y archivos con facilidad. Puedes navegar por tus carpetas, ver una lista de archivos y realizar acciones como copiar, mover o eliminar archivos.
2. Edición de Archivos en Línea
Una característica destacada de Codint es su potente editor de archivos integrado. Puedes abrir cualquier archivo de texto, editarlo y guardarlo directamente desde tu navegador web. ¡No más necesidad de programas externos!
3. Consola de Errores
La consola de errores te muestra cualquier problema o mensaje importante que ocurra durante tu sesión. Es útil para depurar tus scripts y estar al tanto de cualquier inconveniente.
4. Configuración Personalizada
Codint es altamente personalizable. Puedes configurar el idioma, el tema, el tipo de letra y más. Además, puedes integrar Codint en tu sitio web con facilidad utilizando enlaces a archivos CSS y JS.
Integración Rápida
Para agregar Codint a tu sitio web, simplemente sigue estos pasos:
<link rel="stylesheet" href="https://codint.ronald-ramos.com/codint/css/codint.css"> <script src="https://codint.ronald-ramos.com/codint/js/codint.js" type="text/javascript"></script>
Configura el entorno de Codint en tu sitio web:
var settings = {
lang: 'en',
theme: 'dark',
editor: true,
font: 'system-ui',
fontSize: '13px',
size: '400px',
content: false,
iniFile: 'index.php',
getFiles: 'codint/php/files.php',
};
codint.init('codint', settings);
¡Y eso es todo! Codint estará listo para ayudarte a administrar y editar tus archivos en línea. Si deseas obtener más información o probar Codint por ti mismo, visita https://codint.ronald-ramos.com/.
Conclusión
Codint es una herramienta poderosa para desarrolladores y usuarios que desean una forma más rápida y eficiente de administrar sus archivos. Ya sea que necesites editar código, subir archivos o simplemente organizar tus recursos, Codint hace que todo sea más accesible y eficiente.
¡Comienza a utilizar Codint hoy y lleva tu gestión de archivos al siguiente nivel!
Comenta este Proyecto!
Que te parecio este proyecto?